LearnDashとは「Learning Management System」(通称:LMS)を構築できるWordPressの有料版のプラグインです。
最終的には、LearnDashをオンライン視聴HPに追加して、どのように運用できるかを模索していきたいと思います。
実現したいこと
・動画学習ができ、テスト後に受講証明書を発行できること。
・受講者の進捗状況を把握できること
・ユーザーは管理者が一括登録する。もしくはAPIでユーザー登録される。
LearnDash購入について
LearnDashは有料版で海外製のプラグインです。1ライセンス、10ライセンス、無制限版がありますので必要に合わせて購入します。
※セットアップ、初期については省略します。
WordPress上の諸条件
クラシックエディタは非対応とのこと。
コース~テストまでを作成してみる
作り方としては、「コース」→「レッスン」→「テスト」→「証明書」の流れで作成していくと、設定ミスがすくないです。
まずはコースを作成する
・「LearnDash LMS」から「コース」>「Add New」をクリックします。
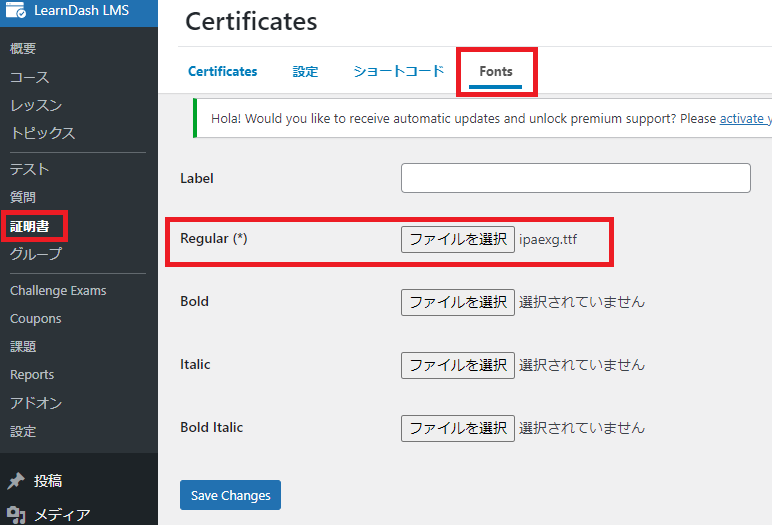
・コースのタイトルと説明を記述します。

レッスンを追加します。
「ビルダー」タブから「レッスン」を追加します。

追加したレッスンの内容を設定します。(レッスン名を展開して、編集をクリックします)

・今回は、ビデオ教材でレッスン内容を準備します。
ビデオの進歩:オン
動画URL:VIMEOのURL
表示タイミング:サブステップを完了する前
自動スタート:オフ
Video Pause on Window Unfocused:オン
Video Resume:オン
※ビデオ学習で、停止した場合はそこから再開と別ページを開いたらビデオを停止。YOUTUBEとローカルだけ対応のようです。
VIMEOを利用している場合は、早送り禁止等ができないので、いきなり終了とか可能になってしまいます。
コースに戻り、テストを追加します。
・コースのビルダーからテストを追加します。
・追加したテストの「編集」をクリックします。
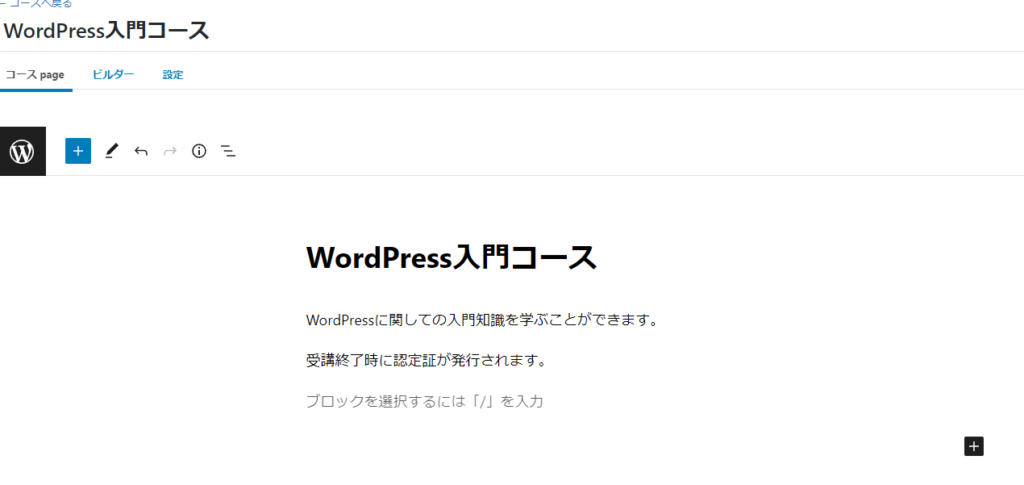
見出し、質問内容、回答を作成します。

今回は、アクセスする毎に回答の選択肢の位置をランダムにしたいため、「設定」から「追加の質問のオプション」を有効にし、「ランダムな回答」をオンにしました。

その他のオプション
| 戻るボタンを表示させたい | 「表示とコンテンツオプション」の「質問の表示」の「最後にのみ結果を表示」の「戻る表示」にチェックを入れる |
| 回答しないと次へ進めない | 「進行と制限の設定」の「質問 完了」の「完了するために必要なすべての質問」にチェックを入れる。 |
| スタートボタンを押さないで試験を開始したい | 「表示とコンテンツオプション」の「自動スタート」の「テストを開始ボタンを押さずに自動開始」にチェックを入れる |
| 正解、不正解時のメッセージや回答を選択した状態を見せない(正解数だけでよい) | 「結果ページ」の下記のをオフにする ・正解/不正解のメッセージ ・正解不正解の回答マーク ・質問ボタンを表示 |
証明書を使う前の下準備
日本語フォント問題で文字が[?]になってしまいます。そのため、書体を事前に用意する必要があります。
今回、利用したのが「文字情報技術促進協議会」で公開されているIPAexフォントを利用しました。(https://moji.or.jp/ipafont/ipafontdownload/)
※ダウンロードして、解凍しておきます。
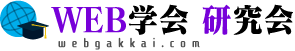
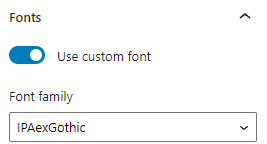
証明書の「Fonts」タブに移動し、Regularのフォントにダウンロードしたフォントを選択して、「Save Changes」を押します。
そうするとフォントが登録されます。
証明書を作成
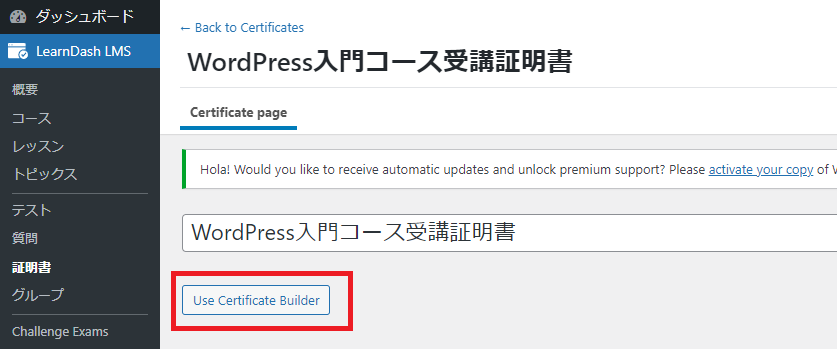
LearnDash LMSから「証明書」をクリックし、新規作成します。下記の画面のように「Use Certificate Builder」と表示された場合はこのボタンを押します。

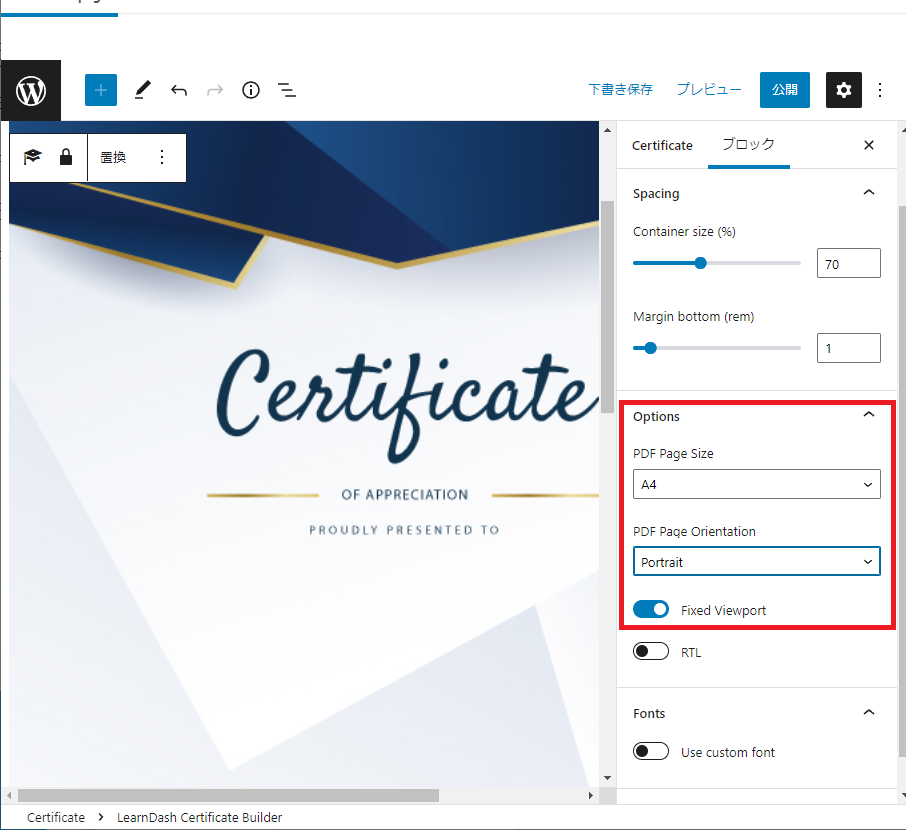
まずは、背景画像が必須のため、何かしら背景の画像を用意します。白の場合は白で良いかと思います。その後、サイズをA4と縦横をあわせます。

Fontsをオンにして、日本語書体を設定します。

背景に合わせて、文言を記載したい位置までスペーサーで位置を調整します。

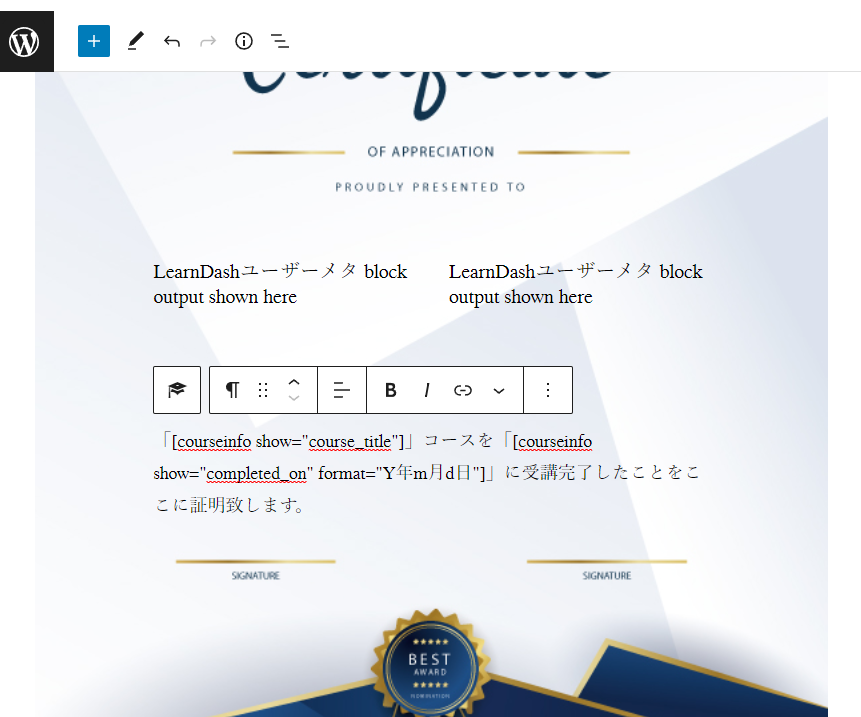
LernDashのユーザーメタを行に入れたい場合は、メタをセットした後、フィールドで何を表示したいのか選択します。
下記の画像は事前に2つにフィールドを分割し、それぞれに姓と名を入れてみました。

ただ、文中にコース名等を入れたいことがあるかと思いますがそのときはショートコードを利用します。
ショートコードは下記のURLを参照

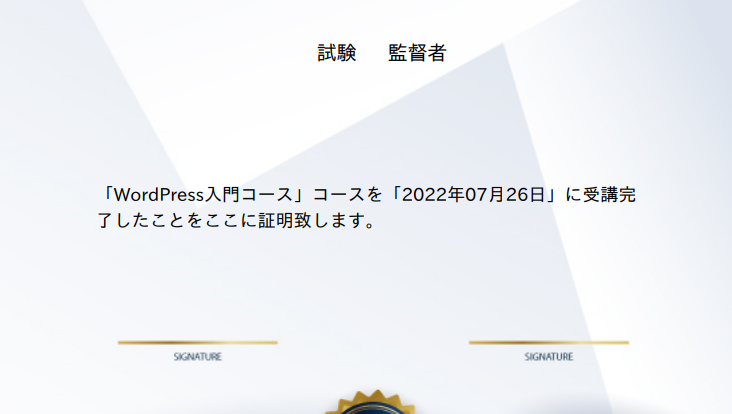
これで、大まかできましたので「プレビュー」から「新しいタブでプレビュー」を押して確認します。
コースは、指定されていないので表示されません。姓名のフィールドを利用した場合は、あっているのか確認しましょう。よく間違えるので。。。

一応、これで完了なので「公開」します。
最後にコース画面に戻って、証明書を関連付けします。

これで実際に試験を行い受講完了し、証明書を表示します。そうするとコース名が表示されています。

注意事項
コースの証明書なのか、テストの証明書なのかで利用しているショートコードが空っぽで表示される場合があります。
※テストの証明書にした場合は、コースの内容を取得できません。
受講履歴について
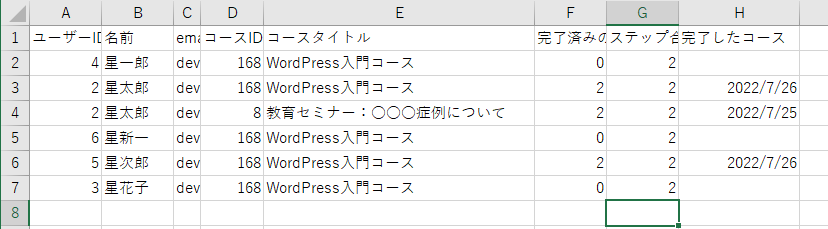
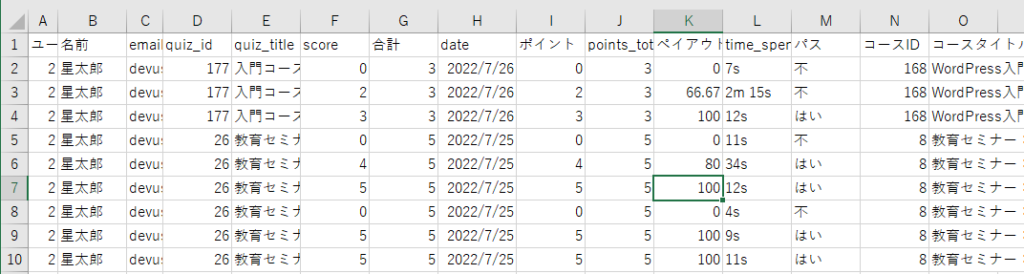
Reportsからユーザーのコースデータ・テストデータをエクスポートする事が可能です。
・コースデータ

・テストデータ

受講履歴リセット
テストユーザーを作った場合に受講履歴のリセットを行いたいと思います。その場合は、該当ユーザーを開くとその中に個人の受講データが表示されています。

「Check and click update profile to permanently delete users LearnDash コース data. This cannot be undone.」にチェックをれて、更新するとデータが削除されます。